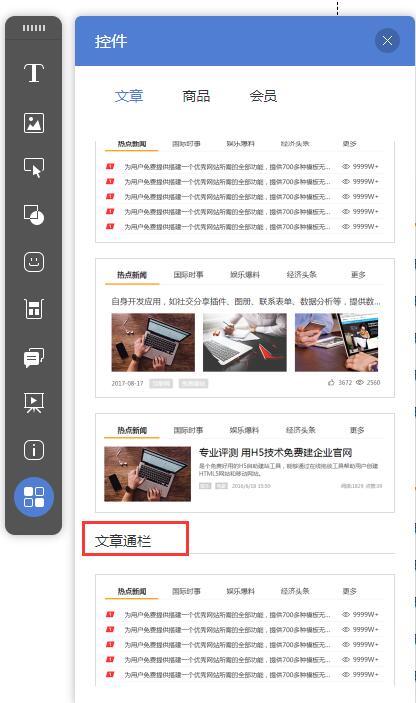
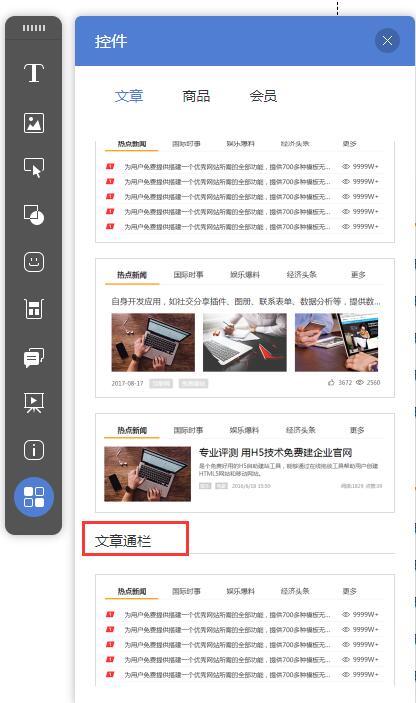
文章通栏位于文章控件的下方,其样式、功能与文章控件是完全一致的。
说明:手机网站设计器没有文章通栏。

文章通栏和文章控件的差别
1、通栏的宽度等于主区域的宽度,会根据主区域的宽度进行适配。

2、文章通栏中的定位方式:不允许移动和拖拽通栏中的文章控件;通栏高度根据文章控件内容调整。
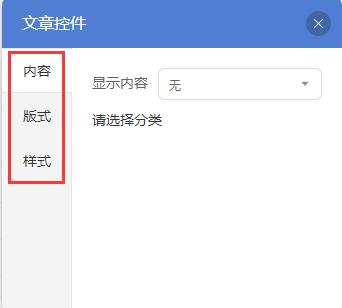
3、设置方式同文章控件一样。

4、为了使文章通栏的功能不受影响,前期禁止拖拽其他元素进入文章通栏
相关阅读:
2018-12-07 07:37:28 来源:Hi建站 访问量:1193 标签: 文章通栏

文章通栏位于文章控件的下方,其样式、功能与文章控件是完全一致的。
说明:手机网站设计器没有文章通栏。

文章通栏和文章控件的差别
1、通栏的宽度等于主区域的宽度,会根据主区域的宽度进行适配。

2、文章通栏中的定位方式:不允许移动和拖拽通栏中的文章控件;通栏高度根据文章控件内容调整。
3、设置方式同文章控件一样。

4、为了使文章通栏的功能不受影响,前期禁止拖拽其他元素进入文章通栏
相关阅读: