企业建立网站的主要目的是宣传展示,因此,一个标准的企业网站,新闻动态栏目是不可或缺的一部分,并且需要及时发布更新,将最新的资讯展示出来。对于企业SEO推广而言,新闻动态文章的更新也是极为重要的一环。
一个企业网站更新频率最高的无疑就是“新闻动态”栏目,这个栏目对于搜索引擎的收录以及快照的更新来说是最为重要的。企业的这个栏目一般也称为新闻中心、资讯中心等等。很多企业在网站建设时,由于很多栏目可能不需要长期的更新,或者这些栏目不能给用户提供到诱人的信息,所以就设立了“新闻中心”这个活跃的栏目,那么“新闻动态”这个栏目的应该如何添加呢?
Hi建站文章功能的使用请严格按照下列步骤操作,以避免出现反复的过程。
(1)在新闻中心添加文章,并选择分类。
(2)开始编辑网站并在页面上拖入文章控件,设置(显示内容,文章详情页样式等),修改(控件样式),勾选新闻……
(3)设置文章详情页页面内容
下面就分别介绍着三个步骤的操作。
一、在新闻中心添加文章,并选择分类标签:
文章添加步骤:
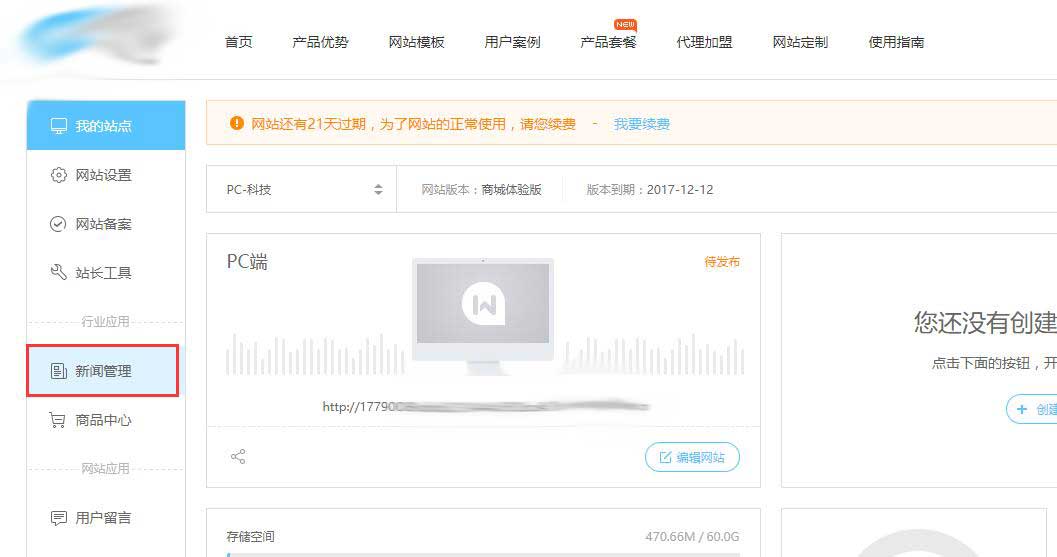
1、在我的站点下打开新闻中心。
2、添加文章分类、标签、栏目。
3、添加文章内容并进行设置(文章内容、类目设置、seo设置)
4、文章管理(文章的上线、下线、重新编辑、对外分享、文章链接获得)
分步操作一:在我的站点下打开新闻中心

分步操作二:分类、标签、栏目添加和管理
分类、栏目、标签主要为为了后面调用文章内容方便,有据可依。对于一般的企业网站而言,设置分类和标签就够用了。对于资讯站而言,由于分类层次比较多,还可以考虑增加栏目这个选项。
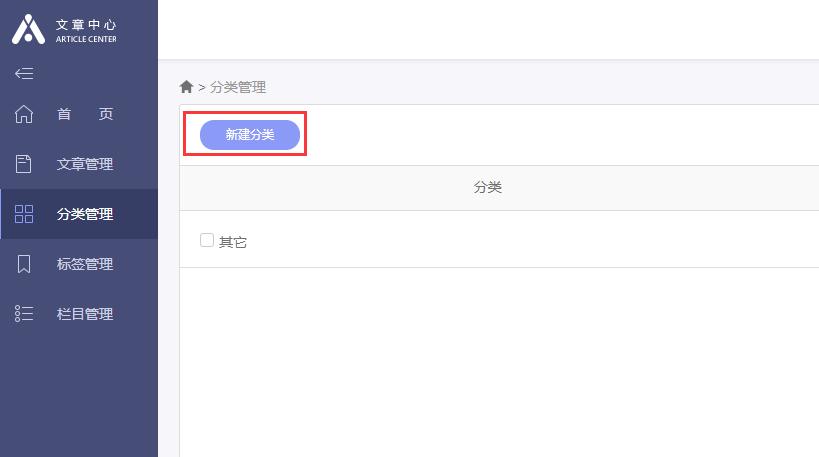
1、分类添加和管理
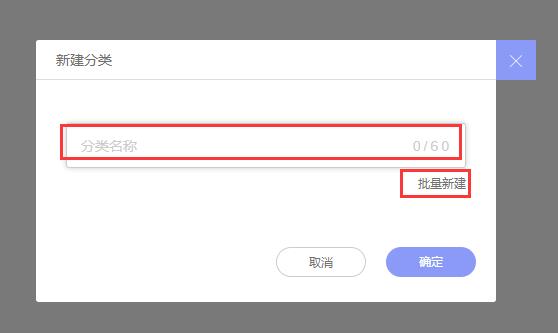
新建分类:可以单个建立分类也可以批量添加分类。分类为必选,一篇文章只能选中一个分类。

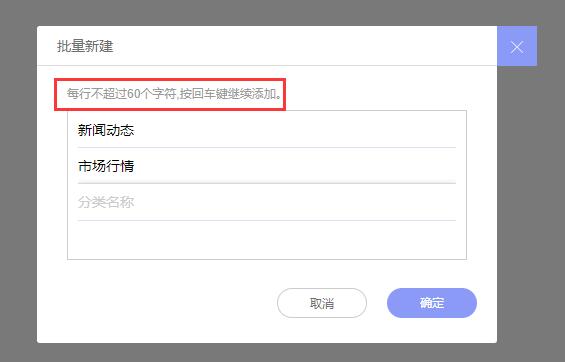
 上面是建立单个分类,也可以点击“批量新建”打开批量建立窗口(下图)
上面是建立单个分类,也可以点击“批量新建”打开批量建立窗口(下图)

批量添加
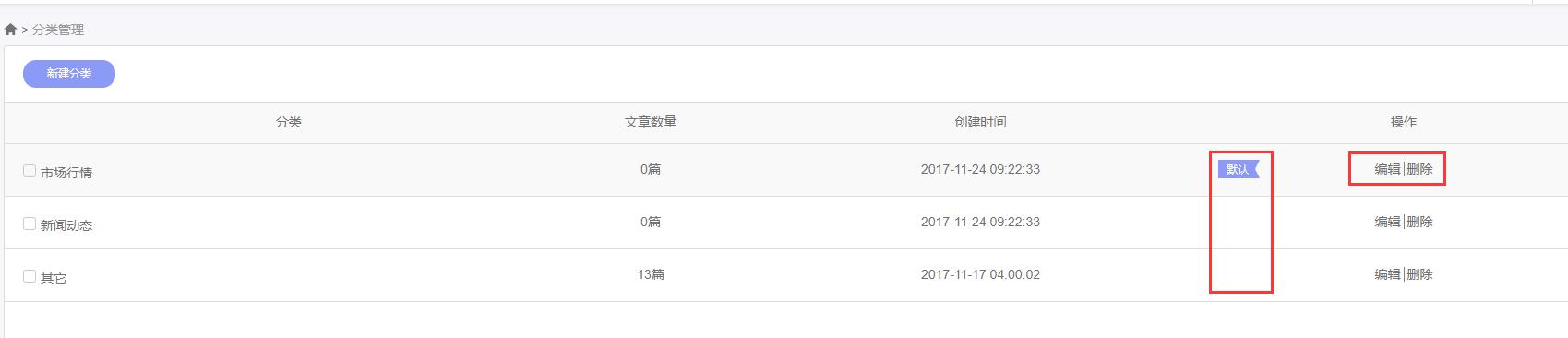
分类项目管理:删除、编辑、默认分类
默认分类及添加一个新文章之后默认划分的分类。可以点击分类后面空白处(下图框选处),切换默认分类。

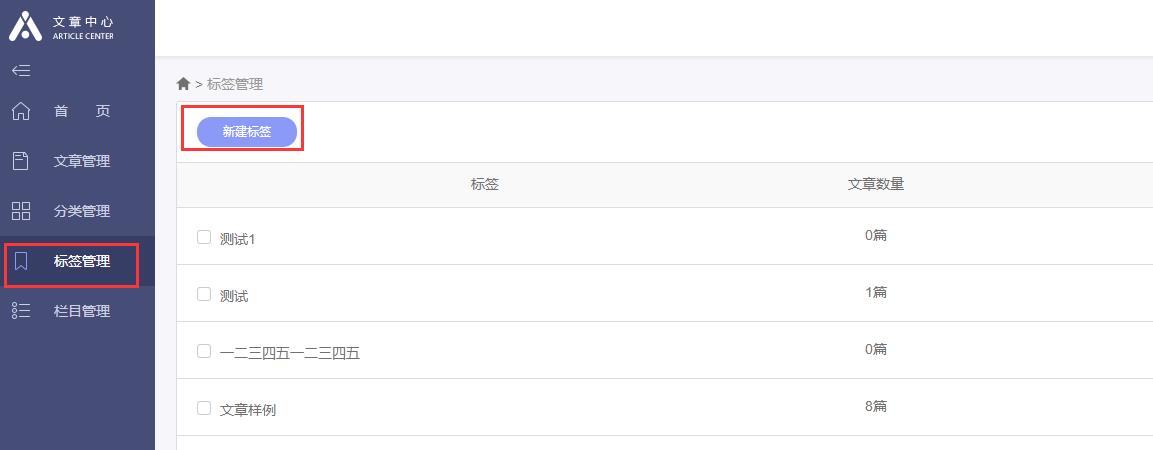
2、标签添加和管理
标签添加和管理与分类的使用相同,区别在于没有“默认标签”的设置。标签的作用在于一篇文章可以打上多个标签,方便后期对于同一标签的文章,集中展现,相对于作为一个专题来使用。文章控件支持选中标签来进行网页前台展示。
文章添加中标签为非必选,一篇文章可以选择多个标签。

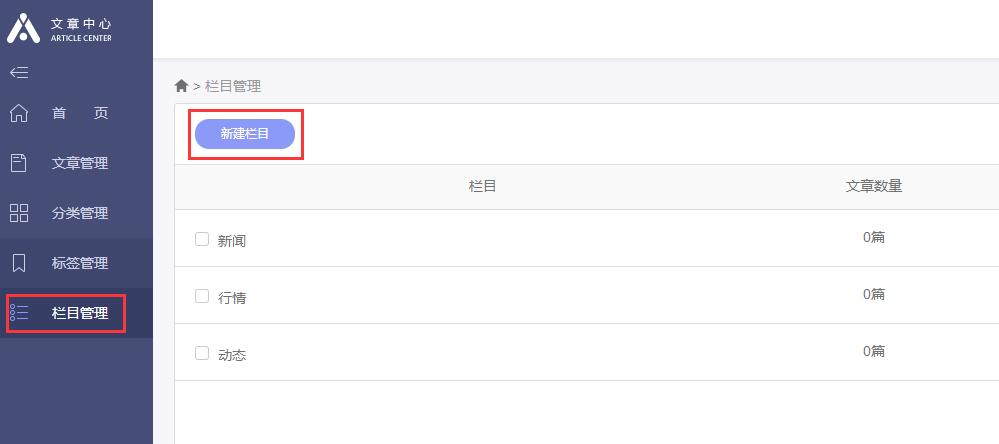
3、栏目添加和管理
栏目添加和管理与分类的使用相同,区别在于没有“默认栏目”的设置。
非必选,一篇文章可归属多个栏目 例如:“世界杯”栏目和“足球世界”栏目中都可以调用同一篇文章。

分步操作三:添加文章内容并设置
1、添加文章

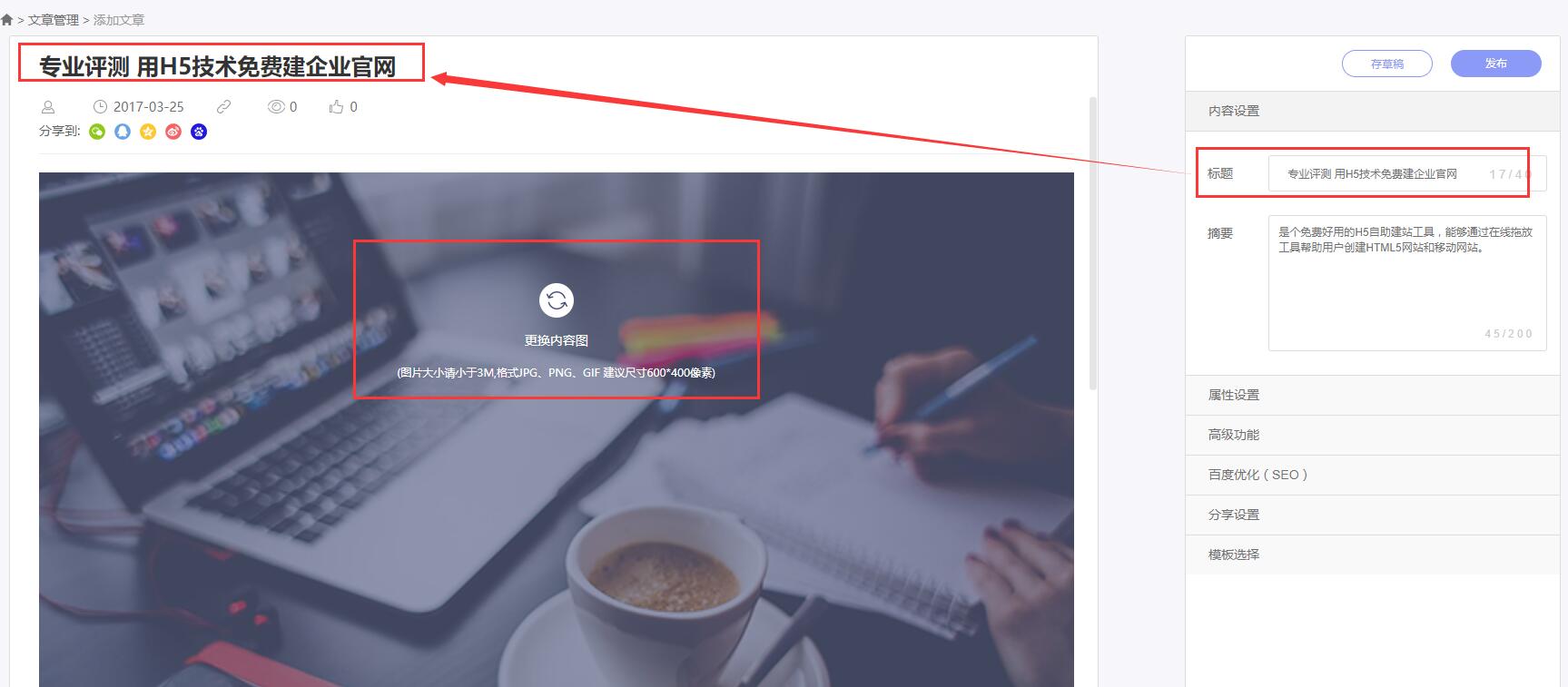
2、编辑文章
文章标题和摘要设置

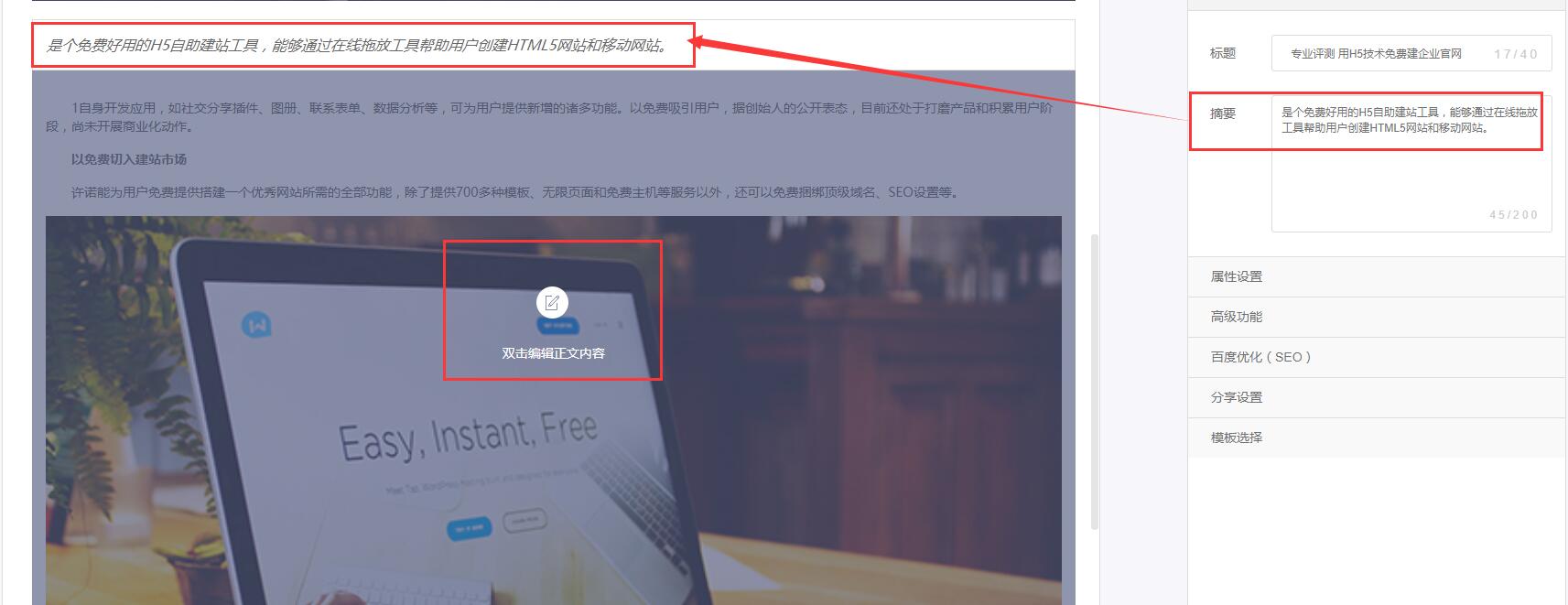
文章正文编辑:标题和摘要自动根据右侧生成,其余图片和正文部分,点击“更换”图标可进行内容编辑


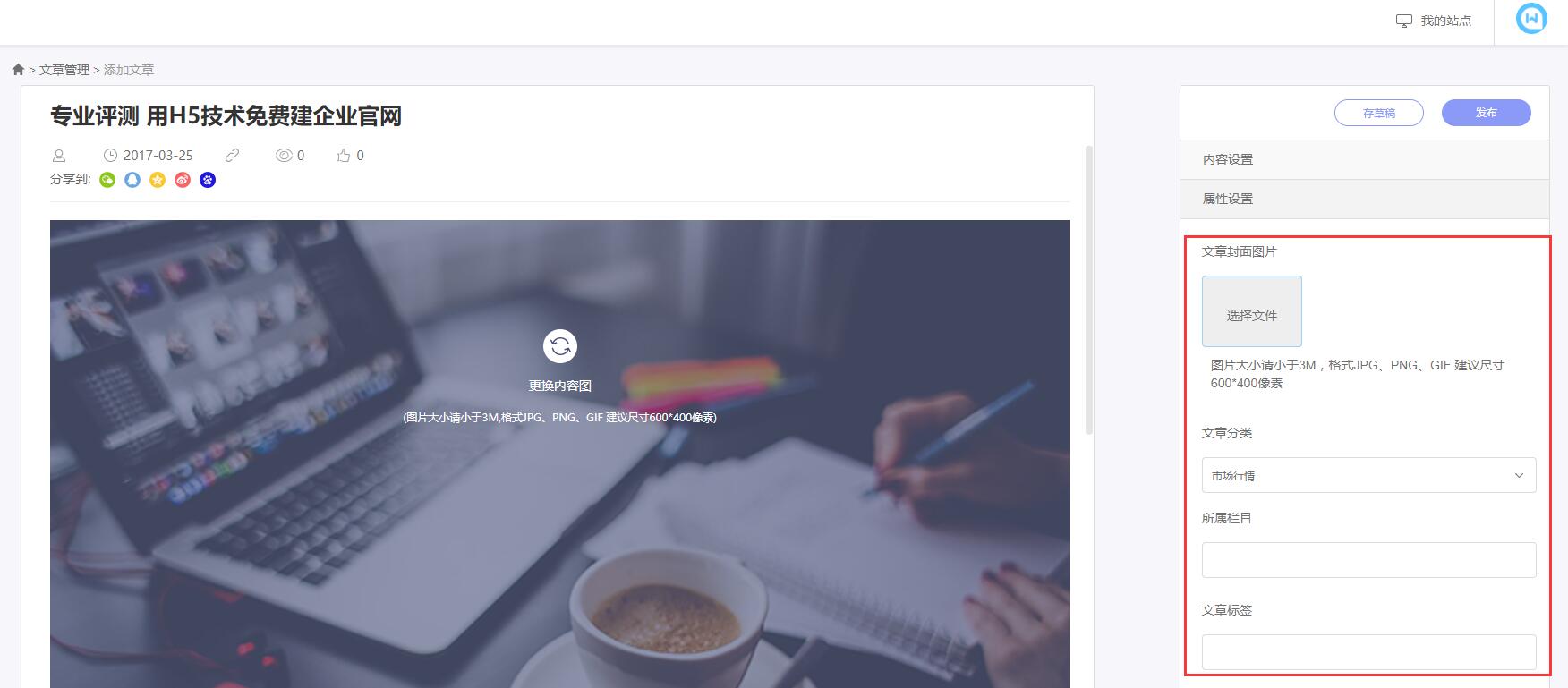
文章属性设置:可在此设置封面图片、分类、标签、栏目。
(1)分类默认为“默认分类”,可点击分类后面的箭头重新选择。
(2)分类:必选项,一篇文章归属一个分类
栏目:非必选,一篇文章可归属多个栏目 例如:“世界杯”栏目和“足球世界”栏目中都可以调用同一篇文章。
标签:非必选,一篇文章可以选择多个标签

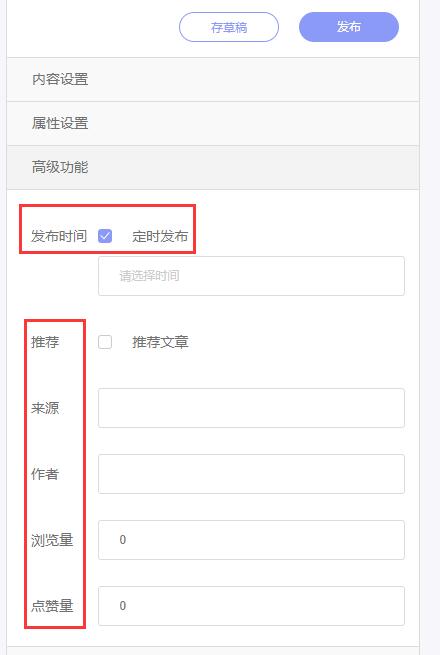
高级功能设置:可设置发布时间、推荐、来源、作者、浏览量、点赞量、

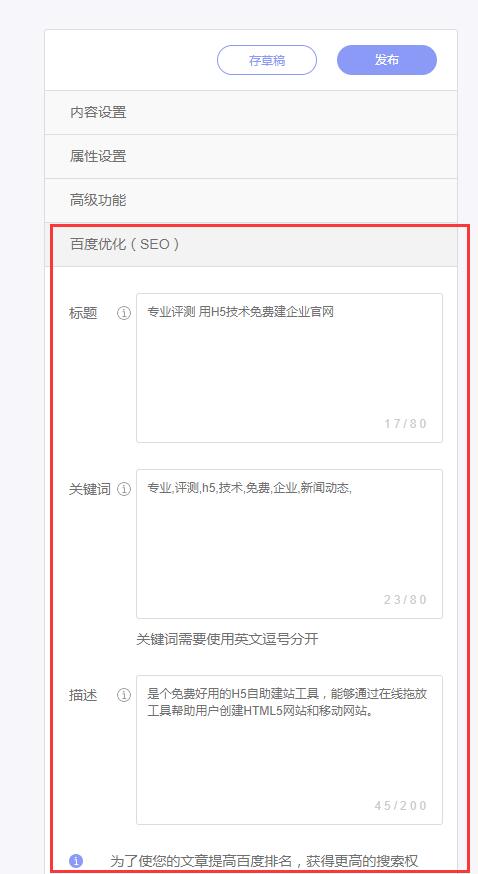
SEO设置

SEO的设置,一般而言,标题一般不要超过40个汉字。关键词的长度一般控制在100个字符左右,也就是50个汉字,网站的描述一般不要超过200个字符,也就是100个汉字。具体设置要求,可以参考http://www.hichoujiang.com/news/p/12115.html
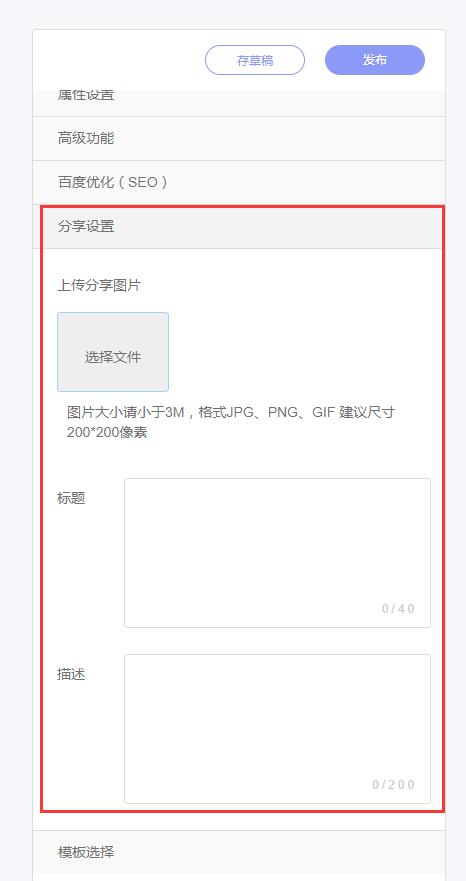
分享设置

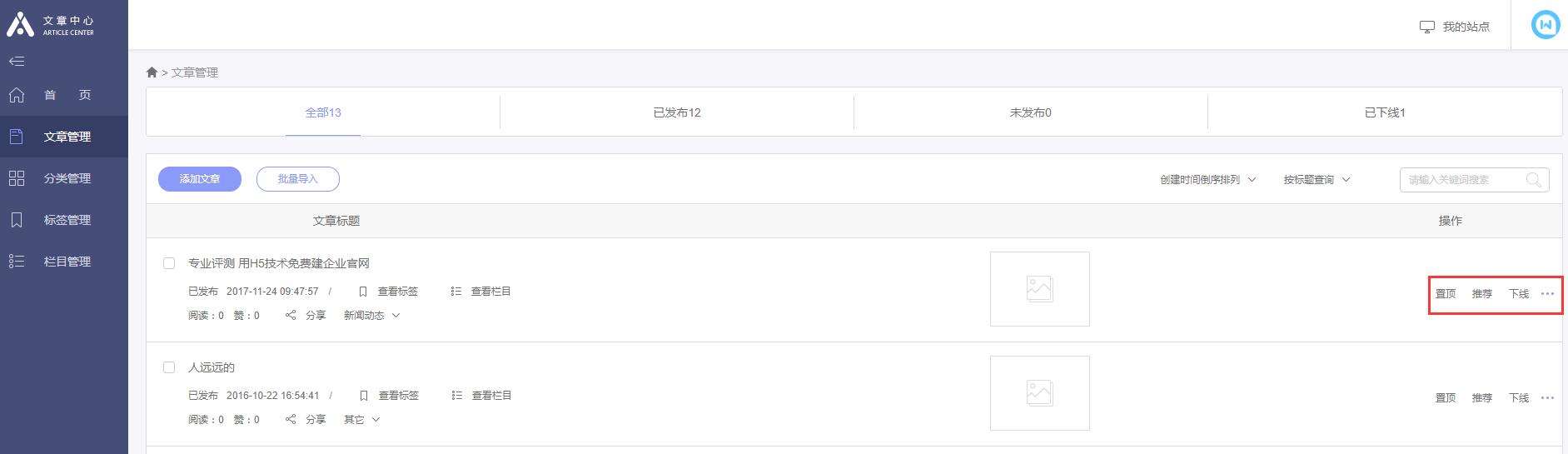
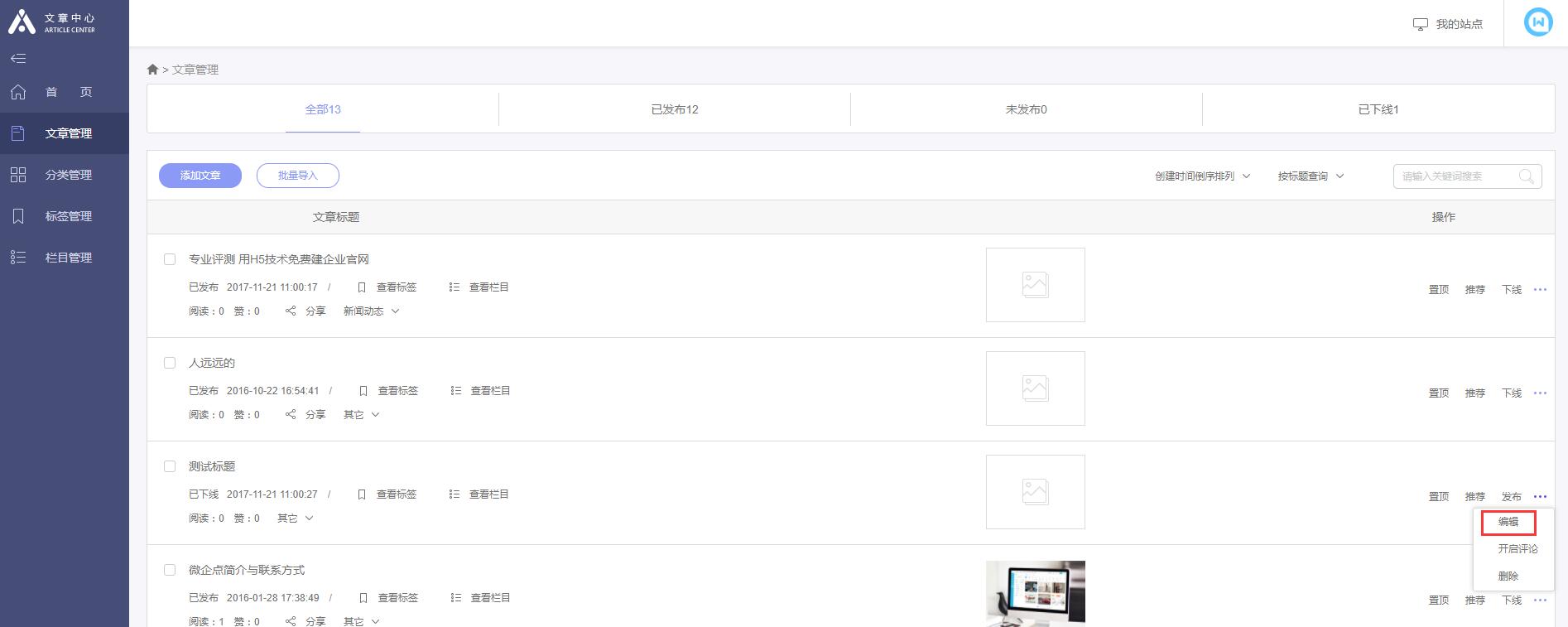
分步操作四、文章管理(文章的上线、下线、重新编辑、对外分享等)
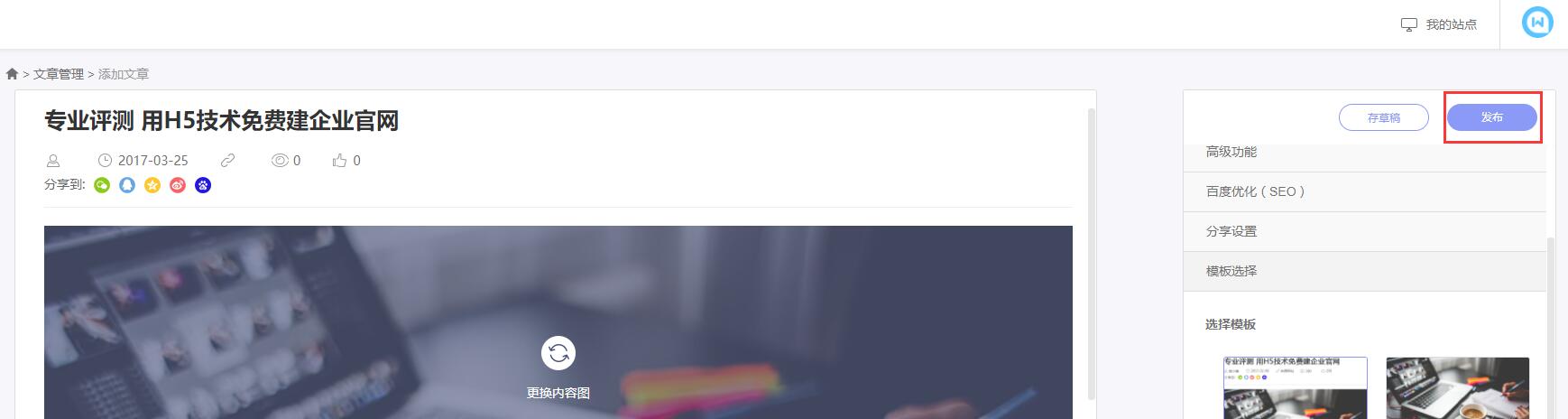
1、上线与下线:
(1)新闻添加页面中点击右上角“发布”即可上线文章。
(2)文章管理中,对文章上下线进行设置。此处还可以对文章进行“推荐”“置顶”“删除”设置。


2、重新编辑:需要先下线,才能进行编辑

3、文章对外分享

4、分类编辑:除了在文章添加页面设置分类外,用户还可以在“文章管理”列表中设置分类、

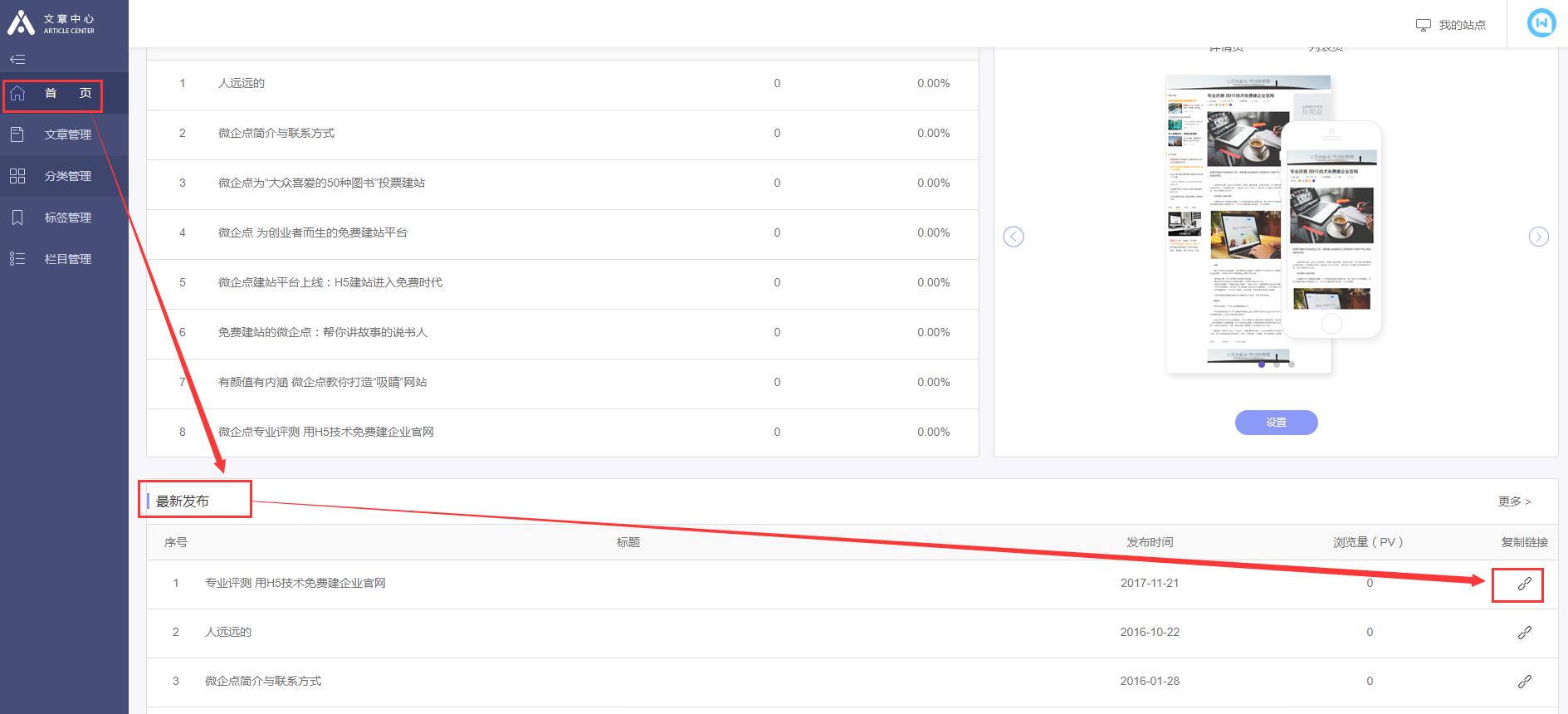
5、文章链接获得

二、设计器里调用文章控件
文章控件使用和设置
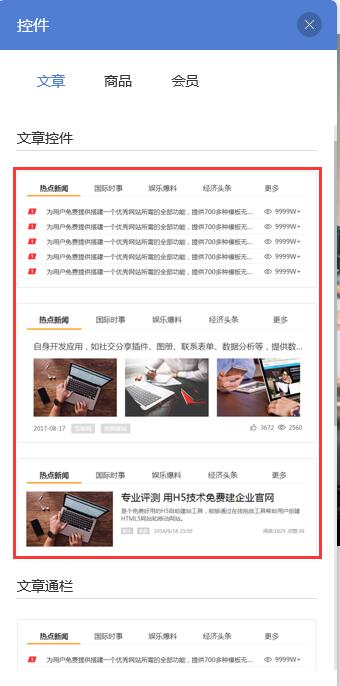
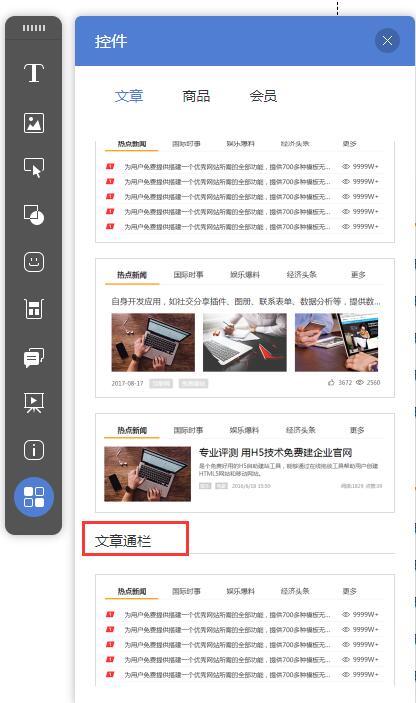
Hi建站为用户提供三种文章控件样式:文字列表、上文下图、左图右文。
1、按照需求拖入控件到设计器。一般是先拖入一个空白的通栏(通栏拖入请参考 Hi建站通栏设置),在将文章控件拖入到改空白通栏中

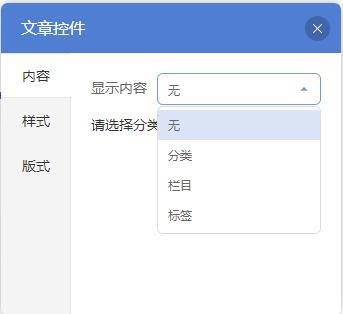
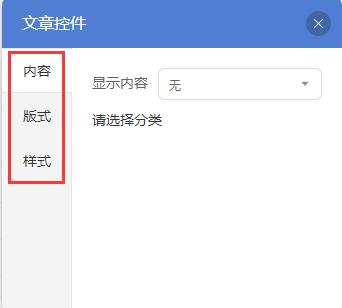
2、控件设置:用户可进行内容、样式、版式设置(两种样式略有不同,但操作方法是一样的)
内容:选择显示的分类。这里的分类、栏目、标签就是此前在第一步中我们设置好的。

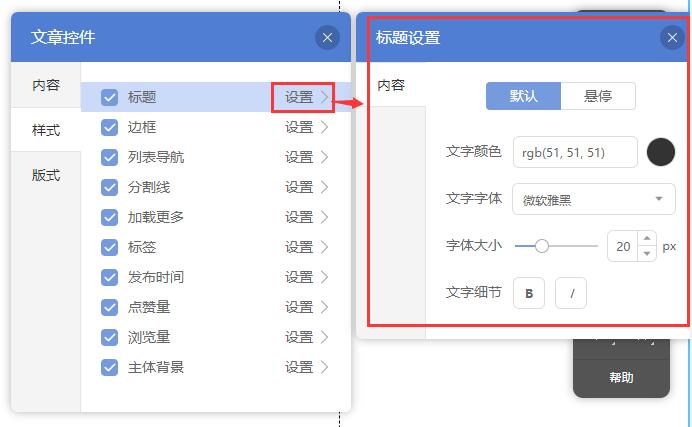
样式:勾选页面上呈现的项目,点击“设置”分别对各项目进行样式设置

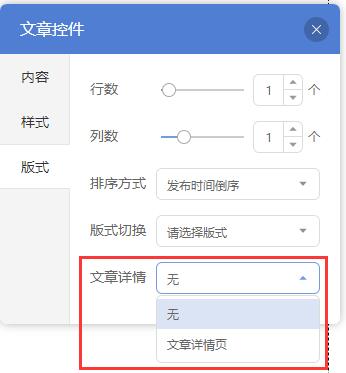
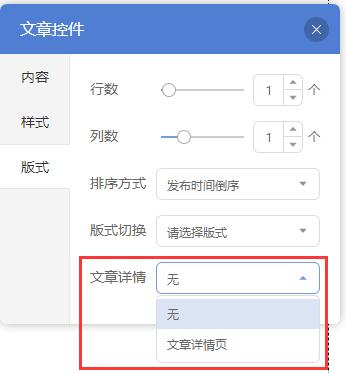
版式:文章详情页必须勾选。这个是用来展示文章最后的详情页

注意事项:
(1)文章详情页:点击新闻后出现的样式。
(2)添加文章控件后,请务必在设置中选择“文章详情页”样式,否则将不能正常浏览文章详情页面。
(3)在文章控件设置中勾选的分类,必须确保下面已有文章,否则发布后会出错。
文章通栏的使用:(文章通栏是与文章控件同样的展示,文章通栏是将文章控件+添加通栏两步合并,并且样式已经固定)
除了文章文章通栏位于文章控件的下方,其样式、功能与文章控件是完全一致的。
说明:手机网站设计器没有文章通栏。

文章通栏和文章控件的差别
1、通栏的宽度等于主区域的宽度,会根据主区域的宽度进行适配。

2、文章通栏中的定位方式:不允许移动和拖拽通栏中的文章控件;通栏高度根据文章控件内容调整。
3、设置方式同文章控件一样。

4、为了使文章通栏的功能不受影响,前期禁止拖拽其他元素进入文章通栏
三、设置文章详情页页面内容
设置文章详情页样式
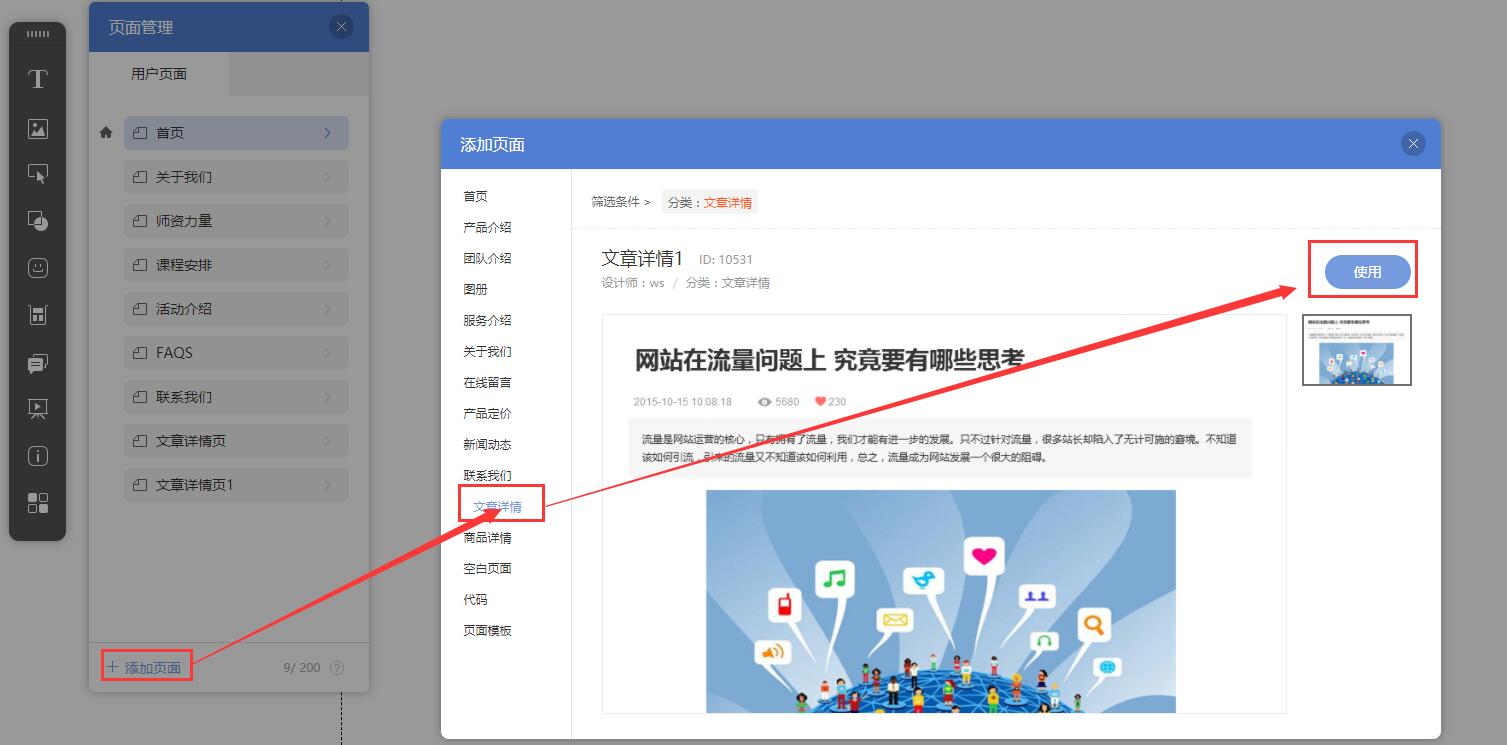
(1)用户拖入文章控件时,系统自动添加一个文章详情页页面。
(2)也可以通过添加页面添加多个文章详情页,然后手动关联到某一个文章控件中,可实现多个文章控件的详情不同。


用户选择文章区域(下图大框选处),鼠标右键,点击“设置”字样,可以对文章详情页上的内容进行设置。


进入详情页页面之后,用户双击非文章区域页面空白位置,或点击设置按钮,可对该页面进行通览背景设置,使用指南:(http://www.hichoujiang.com/news/p/12120.html 一文最后一部分内容)

注意:设计器中的详情页内容是固定的,待网站发布后,详情页的标题等内容会自动替换成您的真实数据。
用户可以拖拽元素到详情页页面并进行修改。

更多Hi建站使用指南,请阅读:Hi建站使用操作指南导航