手机设计器中商品使用指南:
(1)添加商品列表控件:商品搜索框、动态商品列表

(2)设置商品列表及导航。
列表样式设置:
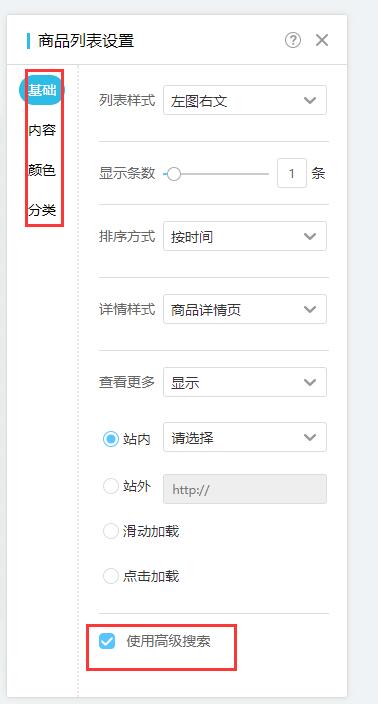
步骤一:设置商品列表样式:点击设置按钮即可,用户可以对商品列表样式等进行设置。
特殊说明:
A:下图框选处的详情样式必须选择“商品详情页”,否则发布之后点击商品将不能跳转到商品内容页面
B:“高级搜索”设置与使用,请阅读:http://www.hichoujiang.com/experience/12398/detail.html

步骤二:设置。用户切换设置基础、内容、颜色、分类。
基础设置里,用户可以设置商品显示、链接。同时,还可以选择后续商品出现是滑动还是点击的方式。

内容设置:用户可勾选显示的内容。
这里,需要说明一下。
A:用户如勾选全部分类,则当后台添加新的商品分类时,会自动调用全部分类。
B:如选择了分类,则默认自动调用分类下所有商品。所以当用户设置了列数、行数之后,则规定了当前列表显示的商品数量,那么其余商品则会以“滑动”或“点击”的形式存在。

颜色设置:对各元素进行设置。

分类设置:对不同分类进行背景等设置。

商品详情页设置
(1)点击详情按钮,即进入详情页页面信息。

(2)点击左侧“商品详情页”,进入详情页页面。用户可以对此页面进行微调:拖动、层级调整、加入其他元素等。
注意:购物车也是在这一步进行设置,在内容项里面,将“立即购买”、“购物车”、“数量”勾选上即可。

商品搜索框设置
可设置悬停和默认样式,